 Julia Zakrocka
Julia Zakrocka WCAG 2.1. – kryterium 2.4.7 – Widoczny fokus (Poziom AA)
- Przejdź do artykułów z tagiem #nagłówki
- Przejdź do artykułów z tagiem A11Y
- Przejdź do artykułów z tagiem accessibility
- Przejdź do artykułów z tagiem accessibilityMatters
- Przejdź do artykułów z tagiem akademiaWCAG
- Przejdź do artykułów z tagiem dostępność
- Przejdź do artykułów z tagiem dostępność cyfrowa
- Przejdź do artykułów z tagiem etykiety
- Przejdź do artykułów z tagiem headers
- Przejdź do artykułów z tagiem WCAG
- Przejdź do artykułów z tagiem WCAG 2.1
- Przejdź do artykułów z tagiem Web Content Accessibility Guidelines
Treść artykułu
Dziś zajmiemy się kryterium na poziomie podwójnego A – WCAG 2.4.7 Widoczny fokus.
Czym w ogóle jest fokus?
Słowo jak większość z nas kojarzy, pochodzi z języka angielskiego i oznacza “skupienie”. W przypadku korzystania ze stron internetowych czy też aplikacji mobilnych, jest to część interfejsu Użytkownika, która wskazuje nam aktualnie zaznaczony element. Skupia więc tym naszą uwagę.
Dla kogo WCAG 2.4.7 Widoczny fokus pełni istotną rolę?
Głównie dla osób, które korzystają z urządzeń tylko za pomocą klawiatury. W przypadku myszy, widzimy gdzie znajduje się kursor. Podczas korzystania z klawiatury, założeniem jest, że wszystkie aktywne elementy na stronie, z którymi Użytkownik może wejść w interakcje, muszą posiadać widoczny fokus po dotarciu na nie za pomocą klawisza TAB lub SHIFT+TAB w przypadku cofania się.
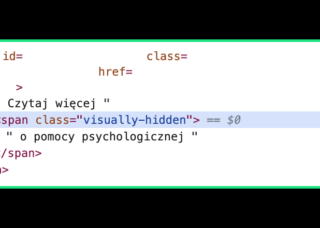
WCAG 2.4.7 Widoczny fokus jest jednym z kryteriów, które można sprawdzić bardzo szybko. Co więcej, nie jest on trudny do uzyskania. Należy pamiętać, że już samo napisanie kodu z użyciem semantycznych znaczników takich jak <a>, <button>, <input> itd., zamiast stosowanie <div> czy <span> gwarantuje nam, że przeglądarka naszego Użytkownika spowoduje uzyskanie tak zwanego fokusu “domyślnego” dla niej. Pamiętajmy o tym, jeśli nie możemy lub po prostu nie chcemy z jakichś powodów widoczności fokusu projektować. Należy zwrócić uwagę, że fokus powinien być również widoczny na urządzeniach mobilnych (tak, klawiaturę można podłączyć do telefonu).
Czy jakikolwiek fokus wystarczy?
No nie. Należy pamiętać, że spełnienie tego kryterium, wiąże się też z innymi. Choćby odpowiedni kontrast pomiędzy fokusem, a tłem występującym na stronie. Ta sama zasada tyczy się również kolejności fokusu. Zarówno odpowiedni kontrast fokusu jak i jego kolejność to kluczowe elementy, bez których Użytkownicy korzystający tylko z klawiatury, nie będą w stanie korzystać ze swoich urządzeń.
WCAG 2.2 wprowadza coraz bardziej restrykcyjne zasady dotyczące tego, jak fokus powinien wyglądać. Ale o tym już niebawem. 😉

Małgorzata Szymczak
Accessibility Specialist & Junior Frontend Developer
Polecane artykuły
-
 15.12.2023Akademia WCAG
15.12.2023Akademia WCAGWCAG 2.1. – kryterium 2.4.4 – Cel łącza (w kontekście) (Poziom A)
Witamy Was kolejnym kryterium, według nas jednym z ważniejszych z perspektywy osób niewidomych i obsługujących komputer za pomocą czytnika ekranu. …
-
 14.03.2024Okiem niewidomego
14.03.2024Okiem niewidomegoOkiem niewidomego. Rozszerzona rzeczywistość z Apple Vision Pro
Jesienią 2023 roku pojawił się na rynku nowy produkt, który rozbudził moją ciekawość w kontekście dostępności, a mianowicie Apple Vision…
-
 22.01.2023Akademia WCAG
22.01.2023Akademia WCAGWCAG 2.1 – kryterium 1.2.2 – Napisy rozszerzone (poziom A)
W jaki sposób zaadresować kryterium 1.2.2 w kontekście mediów zmiennych w czasie: jeżeli wideo ma audio, musisz dodać napisy! jeżeli…
