 w3.org
w3.org WCAG 2.2 – Kryterium 2.4.13 – wygląd fokusu (Poziom AAA)
- Przejdź do artykułów z tagiem #accessibility #accessibilityMatters #wcag #dostepnoscCyfrowa #akademiaWCAG
- Przejdź do artykułów z tagiem #kinaole #wcag #wcag21 #w3c #WebContentAccessibilityGuidelines #accessibleDesign #accessibleDevelopment #accessibility
Treść artykułu
Dzisiaj omawiamy kolejne kryterium WCAG 2.2. Pamiętajcie, że więcej o WCAG 2.2. możecie posłuchać na naszych webinarach, które są opublikowane między innymi na kanale YouTube Kinaole.
WCAG 2.4.13 wygląd fokusu
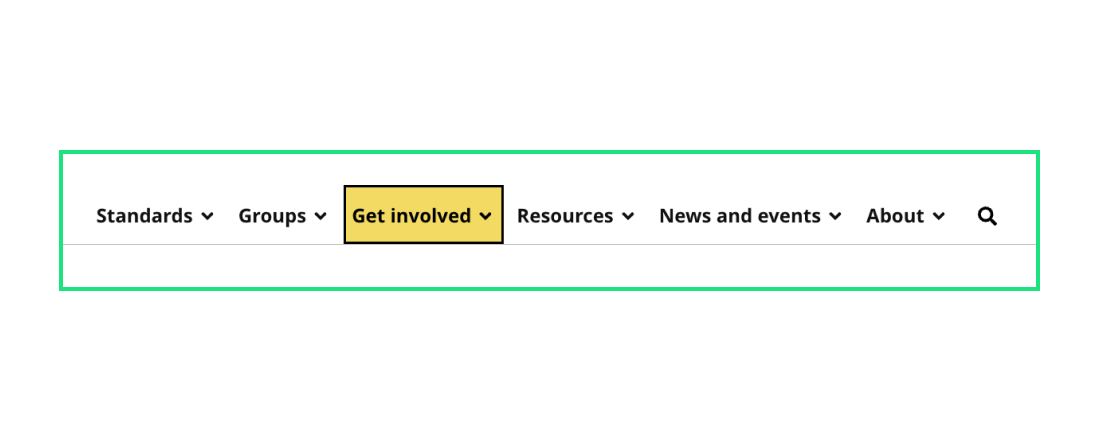
Kryterium WCAG 2.4.13, którym zajmiemy się dzisiaj, jak poprzednie dwa, także dotyczy fokusu. Tym razem jednak skupimy się na samym jego znaczniku, czyli widocznym obramowaniu, które otacza aktywny element. Otóż, aby spełnić kryterium WCAG 2.4.13 wygląd fokusu, owa ramka powinna mieć minimum 2 piksele szerokości oraz odpowiedni kontrast, czyli 3:1 w stosunku do tych samych pikseli, gdy element nie posiada fokusu.
Czy od tego kryterium są wyjątki?
Standardowo. Są wśród nich dwie sytuacje:
- Użytkownik może zmienić znacznik fokusu w swoim urządzeniu i autor treści nie ma na to wpływu.
- Urządzenie, na przykład w trybie ciemnym, modyfikuje kontrasty, aby nie były zbyt intensywne.
A jeśli zastosujemy kryterium 2.4.13, to komu pomagamy?
Przede wszystkim osobom słabowidzącym, które poruszają się po stronie korzystając z klawiatury. Dla takich użytkowników czym większy kontrast, tym lepiej, bo szybciej odnajdą, gdzie na stronie się znajdują.
Drugą istotną grupą użytkowników, którzy skorzystają na wprowadzeniu tego kryterium, są osoby z trudnościami poznawczymi lub neuroróżnorodne. Wyraźnie widoczny znacznik fokusu pomoże im się odnaleźć i wspiera ich koncentrację.

Barbara Filipowska
Audytor dostępności
Polecane artykuły
-
 27.07.2022Dostępność cyfrowa
27.07.2022Dostępność cyfrowaKiedy używać role=”presentation”, a kiedy to niewskazane
Co to jest ARIA Kilkukrotnie już wspominaliśmy o atrybutach ARIA. Tylko co to jest i dlaczego tak często można je…
-
 19.01.2024Akademia WCAG
19.01.2024Akademia WCAGWCAG 2.1 – kryterium 2.4.9 – Cel łącza (z samego łącza) (Poziom AAA)
WCAG 2.4.9 Cel łącza Zapraszamy Was na opis kryterium, które z celowością ma dużo wspólnego. Zaczynamy! WCAG 2.4.9 Cel łącza…
-
 21.08.2023Dostępność cyfrowa
21.08.2023Dostępność cyfrowaOpis alternatywny grafik w technologiach iOS Swift i React
Witajcie, kochani czytelnicy! Dziś chcę poruszyć temat, który być może nie jest codziennie omawiany, ale ma ogromne znaczenie dla wielu…
