 Photo by Andrzej Dąbrowski
Photo by Andrzej Dąbrowski WCAG 2.1. – kryterium 1.4.5 – Tekst w postaci grafiki (2.1) (poziom AA)
- Przejdź do artykułów z tagiem A11Y
- Przejdź do artykułów z tagiem accessibility
- Przejdź do artykułów z tagiem dostępność cyfrowa
- Przejdź do artykułów z tagiem WCAG 2.1
Treść artykułu
O co chodzi w kryterium 1.4.5 WCAG
– tekst w postaci grafiki (poziom AA)?
Główną zasadą jest to, by przedstawiać treści w postaci tekstu zamiast grafiki.
Dlaczego? Tekst dużo łatwiej jest przetworzyć technologiom asystującym niż samą grafikę.
❌ Czego nie powinniśmy robić?
Udostępniać grafik, na których można zobaczyć tekst – wartość merytoryczną – bez odpowiedniego tekstu alternatywnego.
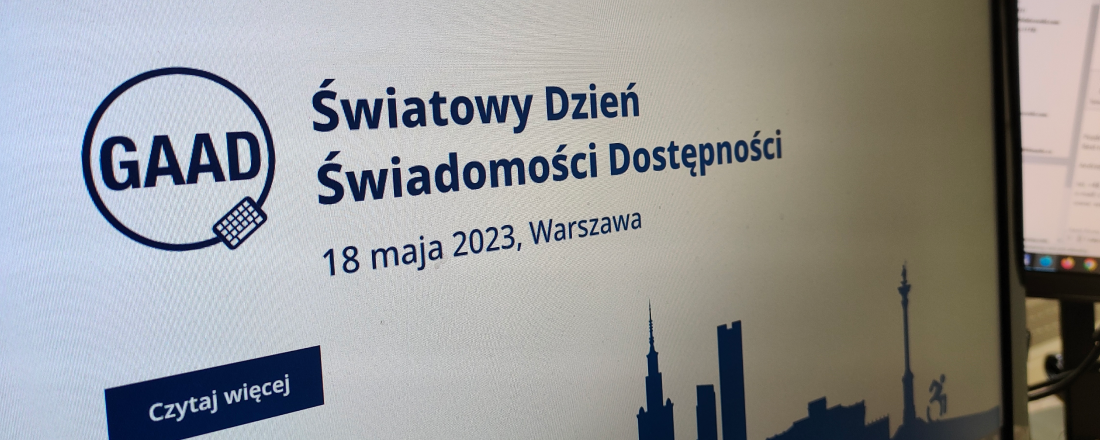
Przykład? Widnieje na naszej stronie internetowej wydarzenia – www.gaad.com.pl. Widzimy na nim grafikę przedstawiającą panoramę Warszawy wraz z tekstem, kiedy odbędzie się konferencja i jej nazwę.
Powinniśmy stworzyć alternatywę dla tego elementu, tak by w przypadku innej formy przeglądania, Użytkownik miał możliwość przeczytania tego, co jest napisane na zdjęciu, obrazku.
Możemy to zrobić na kilka sposobów:
- opis alternatywny jeżeli jest to zdjęcie,
- opis za pomocą ukrytej klasy CSS.
✅ Jak powinniśmy to zrobić?
W przypadku strony naszego wydarzenia, zdecydowaliśmy się na tekst alternatywny odpowiadający dokładnie ukazanemu tekstowi.
alt="GAAD - Światowy Dzień Świadomości Dostępności, 18 maja 2023, Warszawa”
Oczywiście nie wszystko jesteśmy w stanie przedstawić za pomocą tekstu. Nie możemy unikać więc wykresów czy diagramów. Pamiętajmy jednak, by wszystkie te elementy posiadały odpowiedni kontrast, opis alternatywny, a także dały się dopasować użytkownikowi do jego ustawień osobistych.
Miłego weekendu!

Małgorzata Szymczak
Accessibility Specialist & Junior Frontend Developer
Polecane artykuły
-
 07.05.2023Dostępność cyfrowa
07.05.2023Dostępność cyfrowaRecenzja książki Anny Goc „Głusza”
Książka Anny Goc „Głusza” to poruszający reportaż, który z wielką wrażliwością przedstawia życie osób Głuchych. Autorka nie tylko opowiada o…
-
 29.09.2023Akademia WCAG
29.09.2023Akademia WCAGWCAG 2.1. – kryterium 2.2.2 – Pauza, zatrzymanie, ukrycie (poziom A)
Kryterium to odnosi się do wszystkich elementów, które poruszają się (są animowane) na stronie przez dłużej niż 5 sekund. Wszyscy…
-
 16.11.2023Nie tylko dizajn
16.11.2023Nie tylko dizajnRecenzja książki „Neuroplemiona. Dziedzictwo autyzmu i przyszłość neuroróżnorodności”
Dziś obchodzimy Międzynarodowy Dzień Tolerancji. Wraz z ustanowieniem tego dnia przyjęto również Deklarację Zasad Tolerancji, w której pięknie określono tolerancję…
