 Julia Zakrocka
Julia Zakrocka WCAG 2.1 – Kryterium 2.5.5 – Rozmiar celu (Poziom AAA)
- Przejdź do artykułów z tagiem #app
- Przejdź do artykułów z tagiem A11Y
- Przejdź do artykułów z tagiem accessibility
- Przejdź do artykułów z tagiem accessibilityMatters
- Przejdź do artykułów z tagiem accessibleDesign
- Przejdź do artykułów z tagiem akademiaWCAG
- Przejdź do artykułów z tagiem button
- Przejdź do artykułów z tagiem dostępność
- Przejdź do artykułów z tagiem dostępność cyfrowa
- Przejdź do artykułów z tagiem niepełnosprawni
- Przejdź do artykułów z tagiem przycisk
- Przejdź do artykułów z tagiem WCAG
- Przejdź do artykułów z tagiem WCAG 2.1
- Przejdź do artykułów z tagiem Web Content Accessibility Guidelines
Treść artykułu
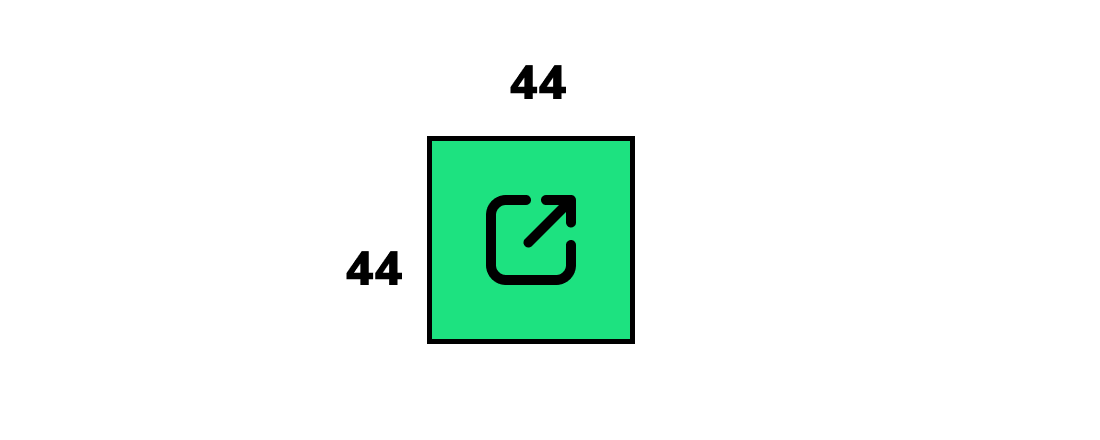
Dzisiejsze kryterium – WCAG 2.5.5 Rozmiar celu (poziom AAA), może się Wam skojarzyć ze sportem wymagającym celowania. I słusznie, ponieważ wymaga ono, aby element interaktywny, na przykład przycisk czy link, miał wymiary najlepiej 44×44 px. Wydaje się dość sporo, prawda? Jest to częsty problem projektantów aplikacji mobilnych.
Należy podkreślić, że dzisiejsze kryterium to poziom potrójnego A i wymaganie to jest to dość surowe. W kolejnych wpisach, omówimy pokrewne kryterium – 2.5.8 (poziom AA – WCAG 2.2.), którego podejście wydaje się być bardziej realne i możliwe do wdrożenia – 24x24px.
Ale wracając do 2.5.5 – Rozmiar celu (AAA)
- Dlaczego element interaktywny powinien mieć właśnie taki rozmiar?
Pomaga to użytkownikom, którzy odwiedzają strony WWW na urządzeniach mobilnych. Palec jest znacznie większy niż wskaźnik myszy lub rysik, zakrywa też większą powierzchnię ekranu, więc celowanie wymaga sporo precyzji. - Poprawia to dostępność dla osób starszych lub o ograniczonej mobilności, które mogą mieć trudności z trafieniem w odpowiednie miejsce, niezależnie od tego, czy korzystają z komputera, tabletu czy telefonu, oraz czy działają jedną czy dwiema rękami, a nawet gdy występuje u nich drżenie rąk.
Czy od kryterium WCAG 2.5.5 Rozmiar celu są wyjątki?
Oczywiście:
- Linki lub ikony zawarte wewnątrz lub na obrzeżach akapitu tekstu, czyli na przykład linki do przypisów, przyciski z ikonką pomocy lub wszelkie pokrewne. Powiększenie tych elementów mogłoby utrudnić czytanie danego fragmentu tekstu.
- Jeśli tę samą czynność na stronie można wykonać na kilka sposobów i za pomocą kilku różnych elementów, tylko jeden wariant musi spełniać ten wymóg.
- Nie musimy zachowywać tego kryterium, gdy jako autorzy serwisu nie mamy wpływu na kształt i wielkość komponentów i nie możemy swobodnie zmienić ich wielkości w CMS lub odpowiednio modyfikując arkusz stylów CSS.
- Mniejszy rozmiar przycisku lub linku jest niezbędny do poprawnego działania określonego procesu lub kroku w procesie.

Barbara Filipowska
Audytor dostępności
Polecane artykuły
-
 10.08.2022Dostępność cyfrowa
10.08.2022Dostępność cyfrowaSVG… SVG… czym jest SVG
SVG (ang. Scalable Vector Graphics) – to format wektorowego pliku graficznego, który w odróżnieniu do rastrowych jpg, png, gif, składa…
-
 29.01.2024Akademia WCAG
29.01.2024Akademia WCAGWCAG 2.1 – kryterium 2.4.10 – Nagłówki sekcji (Poziom AAA)
Dziś kryterium WCAG 2.4.10 nagłówki sekcji. Zapraszamy! Kryterium 2.4.10 nagłówki sekcji kryterium objęte poziomem AAA Duża część kryterium dotycząca nagłówków…
-
 21.07.2023Akademia WCAG
21.07.2023Akademia WCAGWCAG 2.1. – kryterium 1.4.9 – Obrazy tekstu (bez wyjątków) (poziom AAA)
Przychodzimy do Was z kolejnym kryterium WCAG. Dziś ponownie porozmawiamy o obrazach tekstu, ale tym razem bez wyjątków. To kryterium…
