 Anete Lūsiņa (Unsplash)
Anete Lūsiņa (Unsplash) Zalecane wymiary obrazów na stronach www
- Przejdź do artykułów z tagiem 1:1
- Przejdź do artykułów z tagiem 1.91:1
- Przejdź do artykułów z tagiem 16:9
- Przejdź do artykułów z tagiem 3:2
- Przejdź do artykułów z tagiem 4:3
- Przejdź do artykułów z tagiem blogowe
- Przejdź do artykułów z tagiem contentowe
- Przejdź do artykułów z tagiem Favicon
- Przejdź do artykułów z tagiem Hero image
- Przejdź do artykułów z tagiem Logo
- Przejdź do artykułów z tagiem mobile
- Przejdź do artykułów z tagiem proporcje obrazów
- Przejdź do artykułów z tagiem ratio
- Przejdź do artykułów z tagiem rozmiary obrazów
Treść artykułu
Każda osoba, która zajmuje się projektowaniem stron www (albo mająca z nim styczność) wie, jak ważne jest wybranie odpowiednich wymiarów zdjęć lub obrazów występujących na stronie.
Użycie odpowiednich formatów (wymiarów) może mieć też ważne znaczenie dla samego odbioru treści przez osoby odwiedzające naszą stronę. Dlatego bardzo ważne jest ustalenie proporcji obrazów (ratio) dla poszczególnych części strony www. Warto wziąć przy tym pod uwagę funkcję i znaczenie grafiki.
Poniższe zalecenia są jedynie wstępem do szerokiej tematyki związanej z obrazami i grafikami na stronach www.
1. Podstawowe zalecenia wpływające na użycie i funkcjonalność obrazu w zależności od jego proporcji (ratio):
- 1:1 (kwadrat) – najczęściej występuje w wymiarach 1080 x 1080 pikseli. Z tego powodu doskonale nadaje się do obrazów występujących w tekście, reklam na pasku bocznym strony lub do postów na Instagramie.
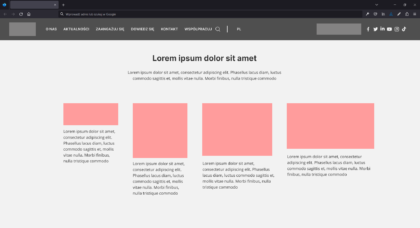
- 16:9 (panoramiczne) – bardzo popularna proporcja dla tak zwanego „Hero image”. Jest to obrazek, który zwykle występuje na całej szerokości u góry strony. Co więcej, używany jest też w prezentacjach. Najpopularniejszy wymiar to 1920 x 1080 (albo proporcjonalnie większych lub mniejszych, w zależności od zapotrzebowania).
- 3:2 (prostokąt) – bardzo popularny w druku oraz w aplikacjach smartfonowych. Jego zwykle występujący wymiar to 1080×720 pikseli.
- 4:3 (prostokąt) – zbliżony jest do proporcji 3:2, dlatego często był używany w epoce przed ekranami szerokokątnymi. Najczęściej stosuje się go w wymiarach 640 x 480 pikseli.
- 1.91:1 – szeroko używany w social mediach. Jest też bardzo popularny jako obrazek na blogach i w treści strony www. Rekomendowana szerokość zaczyna się od 1080 pikseli.

2. Krótki przewodnik zawierający podział ze względu na funkcjonalność obrazu (najpopularniejsze):
Favicon’y (favicons)
Proporcje (ratio): 1:1
Najpopularniejsze wymiary w pikselach: 16 x 16 lub 32 x 32
![]()
Logo (w header strony)
Proporcje: 3:2 lub 1:1
Najpopularniejsze wymiary w pikselach: 250 x 100 lub 160 x 160

Tzw. Hero image (występujący na „górze” strony)
Proporcje: 16:9 (obrazek na pełną szerokość ekranu)
Wymiary w pikselach (w zależności od rozdzielczości ekranu):
1920 x 1080, 1366 x 768, 1536 x 864, 1440 x 900, 1280 x 720, 1600 x 900

Lub ½ wysokości Hero image
Popularne jako tło lub baner na całą szerokość strony.
Wymiary w pikselach: 1920 x 540

Hero image na urządzeniach typu mobile
Zalecane proporcje (w zależności od przyjętego projektu): 4:5, 1:1 lub 1.91:1
Wymiary (odpowiednio wg. podanych powyżej proporcji): 1080 x 1350, 1080 x 1080, 1080 x 680
Obrazy blogowe i „contentowe”
(występujące w tekście na stronie www)
Najpopularniejsze proporcje: 1.91:1, 3:2, 4:3, 1:1
Najpopularniejsze wymiary: w zależności od projektu strony na poziomie UX, dopuszcza się różnorodność. Ważne, żeby zachować odpowiednie proporcje obrazu.

Przydatna apka od Adobe do zmiany rozmiaru obrazów:
https://www.adobe.com/express/feature/image/resize

Andrzej Dąbrowski
UI Designer & Junior Frontend Developer
Polecane artykuły
-
 19.10.2023Dostępność cyfrowa
19.10.2023Dostępność cyfrowaOkiem niewidomego. Jak mi się głosowało?
Tegoroczne wybory już za nami. Pomyślałam więc, że podzielę się refleksjami z głosowania z perspektywy osoby niewidomej. Przed pójściem do…
-
 08.09.2023Akademia WCAG
08.09.2023Akademia WCAGWCAG 2.1. – kryterium 2.1.3 – Klawiatura (bez wyjątków) (poziom AAA)
Dziś na tapet bierzemy 2.1.3 czyli klawiatura (bez wyjątków). To kryterium na poziomie AAA, który w obecnym stanie prawnym, nie…
-
 06.11.2023Dostępność cyfrowa
06.11.2023Dostępność cyfrowaiOS 17 – jak dostępny jest?
Najnowszy system giganta z Cupertino jest już z nami jakiś czas. W międzyczasie doczekał się także pierwszej poważnej aktualizacji, czyli…
