WCAG 2.2. – Kryterium 2.4.11 – fokus niezakryty (minimum) (Poziom AA)
- Przejdź do artykułów z tagiem #accessibility #accessibilityMatters #wcag #dostepnoscCyfrowa #akademiaWCAG
- Przejdź do artykułów z tagiem #kinaole #wcag #wcag21 #w3c #WebContentAccessibilityGuidelines #accessibleDesign #accessibleDevelopment #accessibility
Treść artykułu
Dlaczego zajmujemy się fokusem?
Jesteśmy świadomi jak ważną rolę pełni fokus i jego widoczność (pisaliśmy o tym przy okazji kryterium 2.4.7 – widoczność fokusu). Jest on szczególnie istotny dla osób korzystających z urządzeń tylko za pomocą klawiatury. Kryterium 2.4.11 – fokus niezakryty (minimum) poziom AA – zwraca nam (projektantom, deweloperom, audytorom) uwagę na to, by był on zawsze, w pewnym stopniu choć częściowo widoczny.
Co to znaczy “w pewnym stopniu”?
Organizacja W3 nie wskazuje nam tego wprost – zwraca jednak uwagę na to, że im więcej widocznego fokusu elementu, tym lepiej. Zasadą jest jednak, że jeżeli jakiś element (na przykład okno z plikami cookies) zasłania nam warstwę pod spodem, to nie może to powodować, że fokus elementów pod spodem, staje się całkowicie niewidoczny.
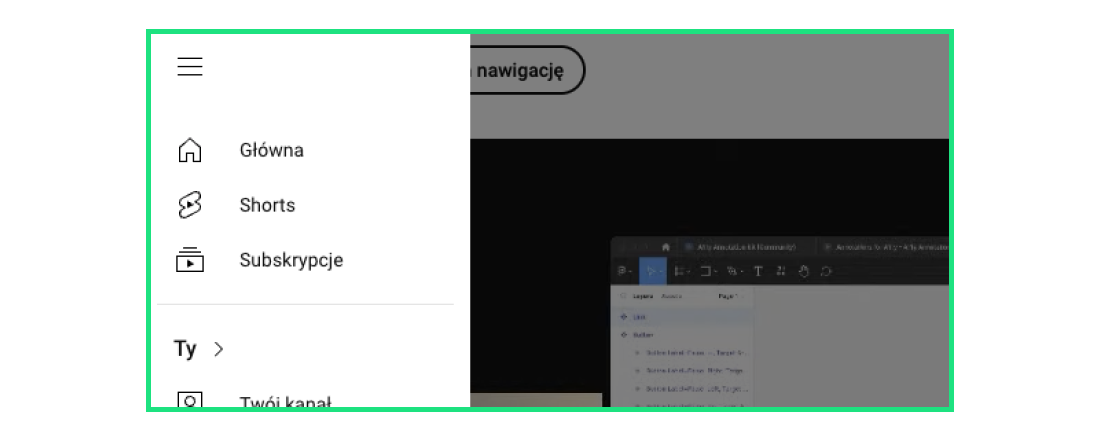
Kiedy elementy, a wraz z nimi, ich fokus bywają zasłaniane?
W przypadku elementów podążających za Użytkownikiem podczas przewijania strony – mogą to być baner, nagłówek czy też stopka (właściwość w CSS position: sticky);
Niemodalne oraz modalne okna dialogowe i znajdujące się pod nimi inne elementy interaktywne.
Co możemy zrobić, by to kryterium spełnić?
Zaprojektować oraz napisać naszą stronę upewniając się, że żaden z elementów podążających za Użytkownikiem nie zasłania elementów pod spodem podczas przewijania strony. Pamiętajmy również o wersjach responsywnych.
W przypadku okien dialogowych – umożliwienie ich zamknięcia, a także prowadzenie fokusu tylko po elementach interaktywnych tego okna dialogowego lub też takie zaprojektowanie strony, by element nie zasłaniał innego elementu interaktywnego w 100%.
Pamiętajcie, im więcej jesteśmy w stanie dostrzec, tym lepiej dla nas wszystkich.🙂 Pamiętajmy o tym projektując i wdrażając projekt w życie.

Małgorzata Szymczak
Accessibility Specialist & Junior Frontend Developer
Polecane artykuły
-
 14.02.2023Akademia WCAG
14.02.2023Akademia WCAGWCAG 2.1. – kryterium 1.2.5 – Audiodeskrypcja (nagranie) (poziom AA)
Dzisiaj kryterium 1.2.5, które jest powiązane z kryterium 1.2.3. Jeżeli zaadresowaliśmy audiodeskrypcję w 1.2.3 to kryterium 1.2.5 jest z automatu…
-
 19.07.2022Dostępność cyfrowa
19.07.2022Dostępność cyfrowaDostępna codzienność: bankomaty
Korzystanie z usług bankowych to konieczny i stały element codzienności, w której wypłata gotówki jest dość podstawową czynnością. Wydawałaby się…
-
 16.11.2023Nie tylko dizajn
16.11.2023Nie tylko dizajnRecenzja książki „Neuroplemiona. Dziedzictwo autyzmu i przyszłość neuroróżnorodności”
Dziś obchodzimy Międzynarodowy Dzień Tolerancji. Wraz z ustanowieniem tego dnia przyjęto również Deklarację Zasad Tolerancji, w której pięknie określono tolerancję…